Tốc độ luôn là một trong những yếu tố quan trọng, đặc biệt trong những năm gần đây Google đã coi nó là yếu tố để đánh giá xếp hạng trên công cụ tìm kiếm. Nhưng việc tối ưu tốc độ chưa bao giờ là một việc đơn giản với một người mới bắt đầu sử dụng WordPress, hôm nay tôi sẽ giới thiệu bạn một plugin giúp bạn tăng tốc WordPress chỉ với vài nút bấm. Đó là Plugin Swift performance với tính năng autoconfig và setup wizard giúp việc sử dụng trở nên rất đơn giản, sau đây tôi sẽ đánh giá cũng như hướng dẫn các bạn sử dụng plugin này.

Tính năng chính
Swift Performance plugin có rất nhiều tính năng tăng tốc WordPress, trong đó một số tính năng rất độc đáo mà không plugin nào có. Một điều hay nữa là những tính năng mới luôn được các nhà phát triển cập nhật tiếp. Các tính năng chính bao gồm:
- Eliminate render blocking assets: Plugin Swift Performance không chỉ tinh giản và kết hợp các file javascript và CSS mà còn có thể tạo các CSS thiết yếu khi đang di chuyển cho các trang. Các CSS này có thể được tạo cho mỗi trang chỉ chứa được các luật được áp dụng cho chính trang hiện tại. Bạn cũng có thể inline hoặc merge các CSS này với nhau.
- Tính năng cache được cải tiến: Plugin Swift Performance cung cấp caching thông minh, bạn cũng có thể cache AJAX request và dynamic request. Với tính năng cache thông minh, plugin load các phiên bản được cache trước, do đó bạn sẽ thấy trang rất nhanh, sau đó plugin sẽ kiểm tra background xem cache có thay đổi gì không. Plugin cũng sẽ kiểm tra cache một giờ một lần nhưng cũng sẽ kiểm tra ngay lập tức nếu có bất cứ request nào có ảnh hưởng đến content như comment hoặc forum post. Bạn cũng có thể cài đặt instant reload, trong trường hợp đó sau khi kiểm tra ở background xong, plugin sẽ thay đổi content ngay.
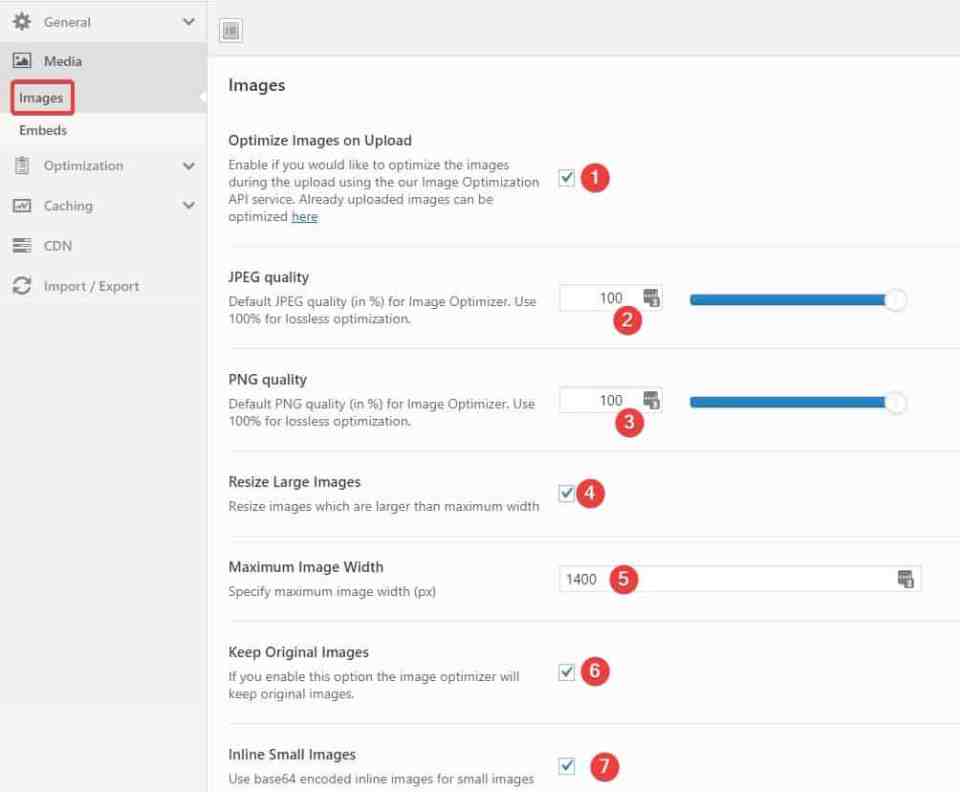
- Không giới hạn tối ưu hình ảnh và database: Plugin Swift Performance đi kèm tính năng tối ưu hình ảnh không giới hạn. Bạn có thể compress JPEG, PNG mà không bị giảm chất lượng và cải thiện chất lượng website.
- Proxy Javascript của bên thứ ba: Với tính năng này, bạn có thể sử dụng proxy Google Analytics, Facebook cũng như cài đặt các header hợp lý cho các proxy này.
- Hỗ trợ CDN: Plugin cũng hỗ trợ CDN. Người dùng có thể quyết định hostname nào được sử dụng cho tài nguyên tĩnh (static resources). Ngoài ra, bạn cũng có thể cài đặt 3 host khác nhau cho CSS, HS và media files.
Cảm nhận về tốc độ sau khi sử dụng
Plugin Swift Performance là một giải pháp đơn giản để tăng tốc website mà không cần nhiều kiến thức về code với nhiều tính năng mạnh mẽ. Đối với tôi nó đã chứng minh là đặc biệt hiệu quả trên các trang WordPress. Tôi đã và đang sử dụng trên TheDevKit.com thấy thực sự rất tốt và tốc độ được cải thiện rất nhiều.
- Swift Performance plugin không chỉ là một caching plugin đơn giản – Nó có nhiều tính năng tuyệt vời để cải thiện hiệu suất tốc độ trang web của bạn. Đó là một plugin tối ưu tốc độ còn khá mới trên thị trường, nhưng rất hứa hẹn sẽ là top selling trong các plugin tối ưu về tốc độ.
- Tôi đã thay thế 5 plugin trên trang website bằng Swift Performance: SG Optimizer, WP Rocket, WP-Optimize, Imagify, Heartbeat Control.
- Tôi đã yêu nó ngay khi tôi thử nó lần đầu tiên – Nó hoạt động rất tốt và nó cực kỳ hiệu quả: với Swift, chúng tôi đã cải thiện tốc độ trên trang web từ 4,23 giây đến 2 giây, yêu cầu giảm từ 158 xuống 80 và kích thước trang để giảm từ 1,7 mb xuống 0,7 MB. Nhiều tính năng tối ưu hóa tốc độ sáng tạo trong đó, tính năng yêu thích của tôi là – autoconfig.
Ưu điểm
- Nhiều tính năng tăng tốc mạnh mẽ
- Công nghệ tiên tiến
- Tự động cài đặt cấu hình
- Không giới hạn tối ưu hình ảnh
- Giá cả phải chăng
Nhược điểm
- Một số tính năng bạn cần hiểu cách hoạt động của nó để phù hợp với website của mình.
Khả năng tương thích với plugin khác
Swift tương thích với Varnish & WooCommerce.
Swift Performance plugin giá cả phải chăng và hợp lý cho rất nhiều số tính năng mà nó cung cấp.
Tuy nhiên, nếu bạn muốn dùng thử miễn phí bản dùng thử đầy đủ tính năng trong 3 ngày, hoặc nếu bạn muốn dùng thử Swift Performance Lite trên WordPress.org.
Sự khác biệt chính giữa Swift Performance Lite và phiên bản PRO là gì?
Tối ưu dung lượng hình ảnh không giới hạn, nhiều tính năng mở rộng dành riêng cho woocommerce, server push for HTTP2, remote cronjobs, critical icon fonts, compute API (để sử dụng CPU thấp hơn), whitelabel,..v…v..
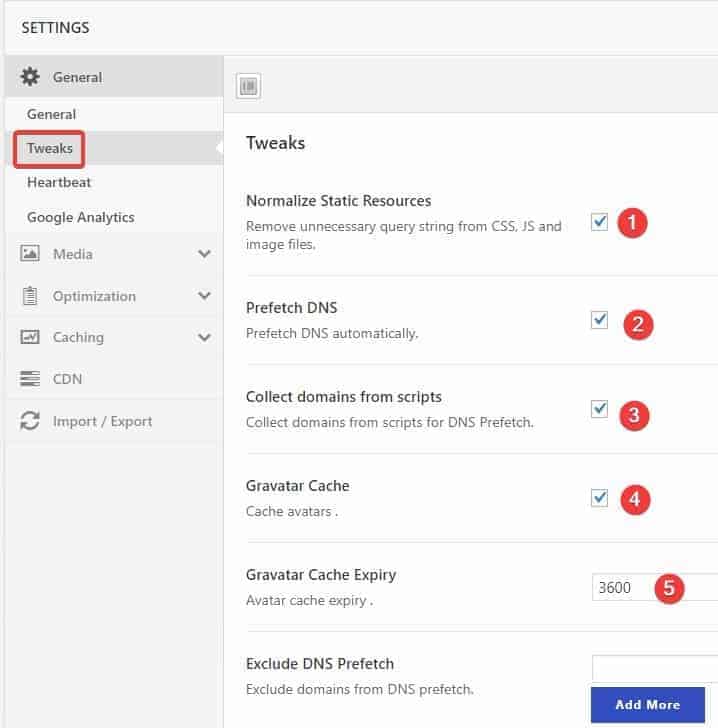
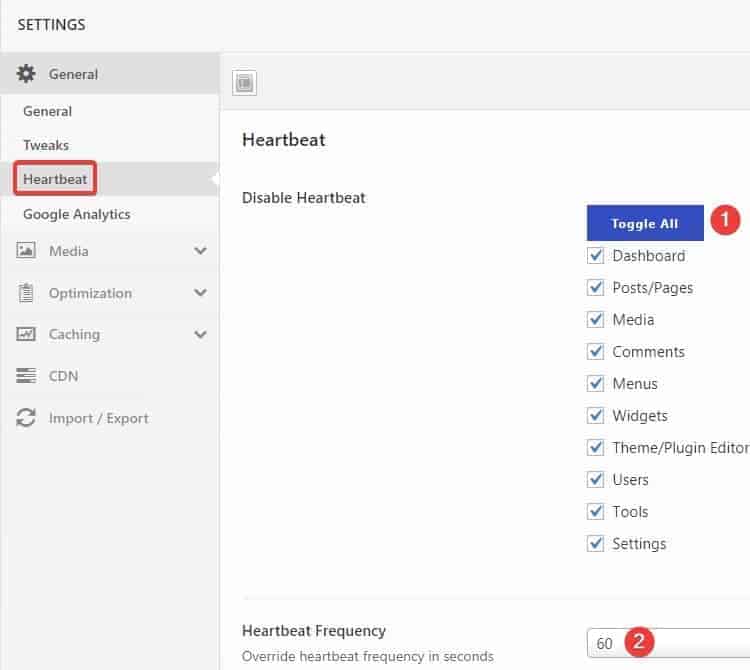
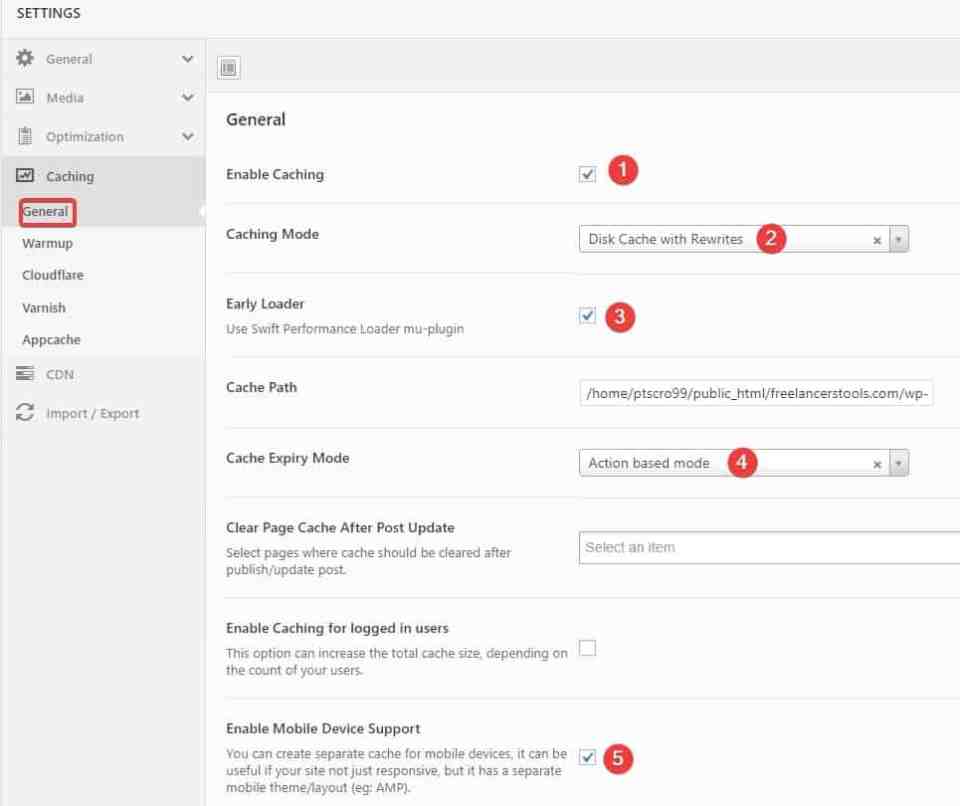
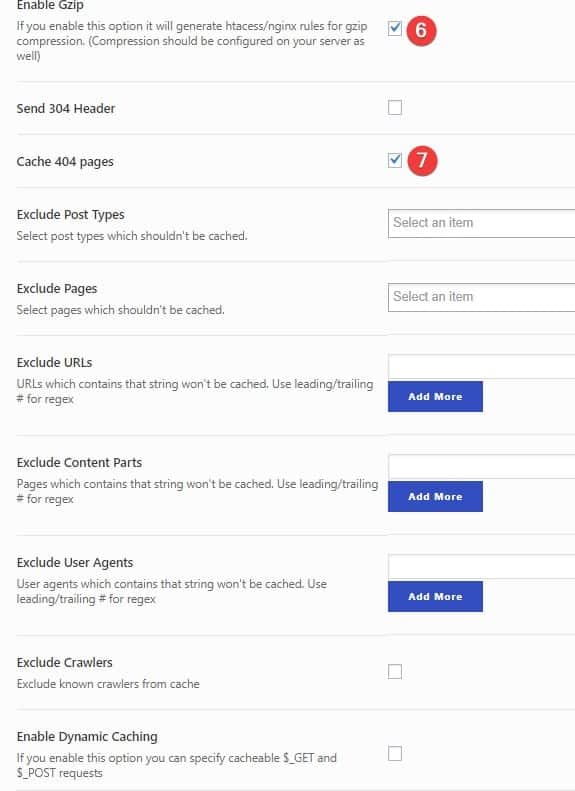
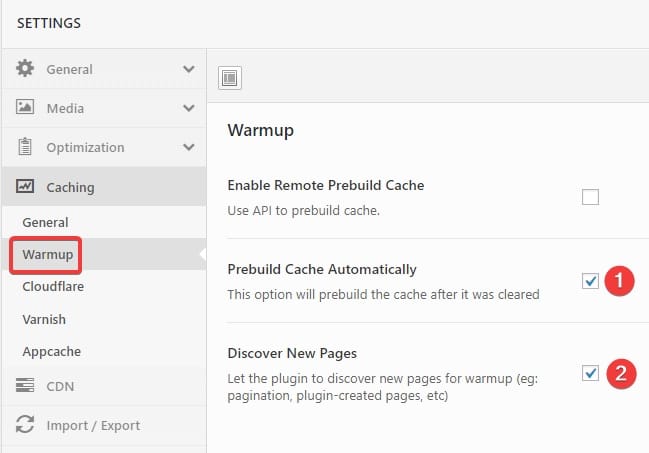
Hướng dẫn tối ưu cài đặt mặc định của Swift
Dưới đây là một cách để tối ưu cài đặt mặc định của Swift, vì mỗi website có một đặc thù khác nhau, bạn có thể phải thay đổi một chút đây là gợi ý về cách thiết lập theo tôi đang sử dụng. Bạn cũng đừng quên backup website trước khi thực hiện các thao tác này nhé!









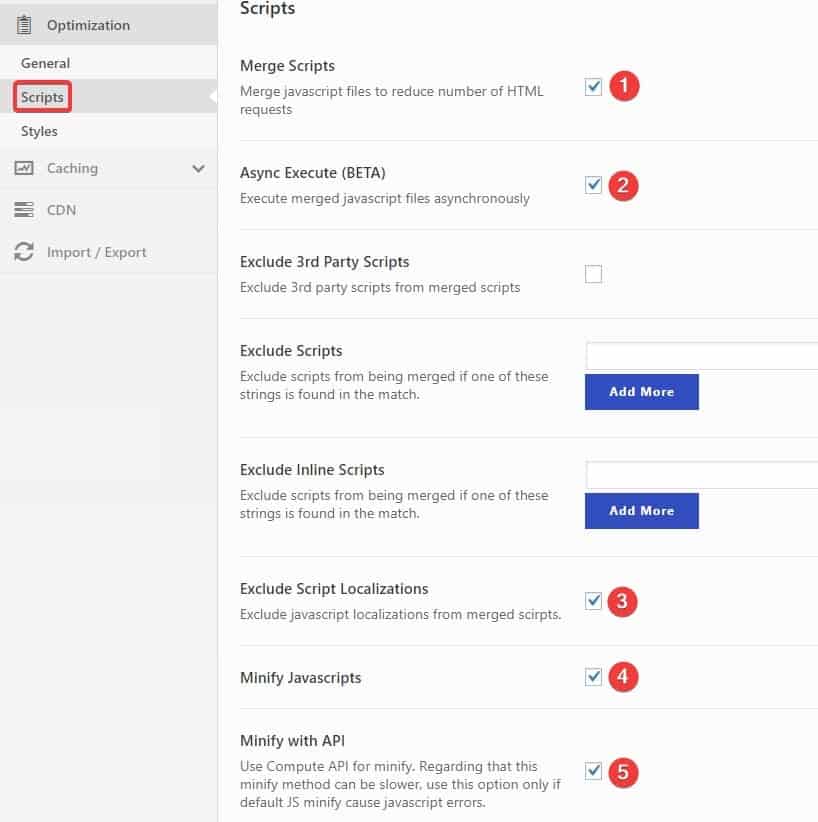
Tính năng độc đáo trên Swift Performance
Bạn có thể kết hợp javascript và di chuyển chúng đến footer để giảm số request và giảm số lần block javascripts
Ví dụ, nếu bạn có 3 javascripts trong trang như sau:
<script>document.write(‘hey, I am first script’);</script>
<script>document.write(‘hey, I am second script’);</script>
<script>document.write(‘hey, I am third script’);</script>
Sau khi kết hợp, bạn sẽ có:
<script>
document.write(‘hey, I am first script’);
document.write(‘hey, I am second script’);
document.write(‘hey, I am third script’);
</script>
Như vậy script đầu tiên và script thứ hai chỉ chạy sau khi script hỗn hợp được load. Nếu bạn kích hoạt Async Execute feature(tính năng không được kích hoạt theo mặc định), các script sẽ được kết hợp với nhau nhưng được cách nhau bởi các đoạn phân chia như sau:
<script>
document.write(‘hey, I am first script’);
SWIFT-BOUNDARY-a546e53f24e23a
document.write(‘hey, I am second script’);
SWIFT-BOUNDARY-a546e53f24e23a
document.write(‘hey, I am third script’);
SWIFT-BOUNDARY-a546e53f24e23a
</script>
Sau khi page load xong, nó sẽ gửi request AJAX để load script hỗn hợp. Khi browser load AJAX script, tính năng callback sẽ nhận được phản hồi. Sau đó, Swift sẽ chạy phần script đã được download từ trước, phần còn lại vẫn sẽ tiếp tục được download.
Như vậy nếu script hỗn hợp có dung lượng 1.2mb, theo mặc định browser sẽ cần 1.2Mb để chạy script đầu tiên. Với Async Execute, script sẽ được chạy ngay khi khoảng 18Kb được load xong. Như vậy thời gian load không thay đổi nhưng quá trình render sẽ diễn ra nhanh hơn và người dùng sẽ có được trải nghiệm tốt hơn. Bạn có thể sử dụng cách này để cải thiện chất lượng website.
Giá cả
Swift Performance với 3 gói Single, Multi, Developer nói chung với tính năng unlimited Image Optimizer API thì mức giá này hoàn toàn phải chăng. Nếu bạn không có điều kiện để mua trực tiếp từ nhà sản xuất.

Tổng kết
Plugin Swift Performance không chỉ là một cache plugin, mà còn có rất nhiều tính năng khác để cải thiện tốc độ website. Nếu bạn đã và đăng sử dụng những cache plugin khác, hãy thử Swift Performance và bạn sẽ thấy không hối tiếc vì điều đó. Tôi đã chuyển từ WP-Rocket sang Swift và thấy rất ấn tượng, website được tăng tốc đáng kể. Một trong những điều khó khăn khi sử dụng có thể bạn sẽ hơi khó khăn khi setting.
Swift giúp giảm thời gian hoạt động từ 4.23s xuống còn 2s. Số lượng request giảm từ 158 xuống 80 và page size cũng giảm từ 1.7mb xuống còn 0.7mb.
Nếu bạn đang dùng Swift Performance hãy nêu cảm nhận ở dưới comment nhé.


