Progressive Web App (PWA) là một dạng ứng dụng nền web đang rất nổi trong thời gian gần đây. Bạn cứ tưởng tượng nó giống một website bình thường nhưng hỗ trợ full cho các thao tác cảm ứng, có tất cả tính năng giống như bạn xài một app bình thường: thông báo, camera, GPS, sync dữ liệu nền, NFC, Bluetooth… Nói cách khác, nó không khác nhiều so với app, nhưng lại không cần cài đặt, không cần chờ download, và chiếm ít dung lượng bộ nhớ hơn. Vậy có phải ngon không?
Progressive Web App là gì?
PWA là một ý tưởng được cổ vũ và khuyến khích bởi Google, cụ thể là nhóm phát triển Chrome. Năm 2015, nhà thiết kế Frances Berriman và kĩ sư Chrome Alex Russell lần đầu tiên đề cập tới cụm từ “Progressive Web Apps” để mô tả việc tận dụng các tính năng mới của trình duyệt để cho phép người dùng xài các web app mà xịn như native app.
Cho anh em nào chưa biết: web app về cơ bản là một website nhưng được thiết kế giống như app, còn native app là các ứng dụng được viết ra bằng những công cụ do Apple, Google cung cấp. Web app tiện ở chỗ anh em có thể xài nó ngay, giao diện có thể tùy biến nhanh ở phía server, và dù có thể chạy trên cả máy tính, phone, tablet với giao diện co dãn tùy màn hình. Bù lại native app phải cài nhưng lại có hiệu năng cao hơn, giao diện được tối ưu tốt hơn và có thể truy cập được nhiều chức năng hơn trong hệ điều hành. Một số app lai giữa native và web app luôn.
Đây là một vài ví dụ anh em có thể xài ngay:
- Web app: Evernote.com, Word Online, Excel Online, Google Docs
- Native app: app đang cài trong điện thoại của anh em
- PWA (nên mở trên điện thoại Android để có trải nghiệm tốt nhất): NASA Open Source, Polymail, Telegram
Quay trở lại với Progressive Web Apps, nó cũng là web app nhưng giờ được nâng lên một tầm cao mới. Theo Google, đặc tính của PWA như sau:
- Progessive: phải dùng được với tất cả mọi người, không quan trọng họ xài trình duyệt gì
- Responsive: dùng được với mọi máy – desktop, mobile, tablet, hay bất kì thứ nào mới xuất hiện sau này
- Không phụ thuộc vào mạng: Service Worker cho phép chạy offline hoặc trên các mạng rất chậm
- App-like: cảm thấy giống như đang xài app, từ cách điều hướng cho đến giao diện, độ mượt, độ phản hồi cũng phải nhanh tương ứng
- Fresh: luôn cập nhật nhanh nhờ Service Worker
- Safe: sử dụng HTTPS để tăng tính an toàn, tránh bị đánh cắp thông tin dọc đường
- Discoverable: khi người dùng duyệt vào PWA, nó sẽ được xác định như là một app, lúc đó trình duyệt sẽ tự ẩn thanh địa chỉ và các yếu tố của browser truyền thống, chỉ để lại một mình app với giao diện của nó. Đây là thứ web app bình thường không làm được.
- Re-engageable: sử dụng notification và các phương tiện khác để thu hút người dùng quay lại app
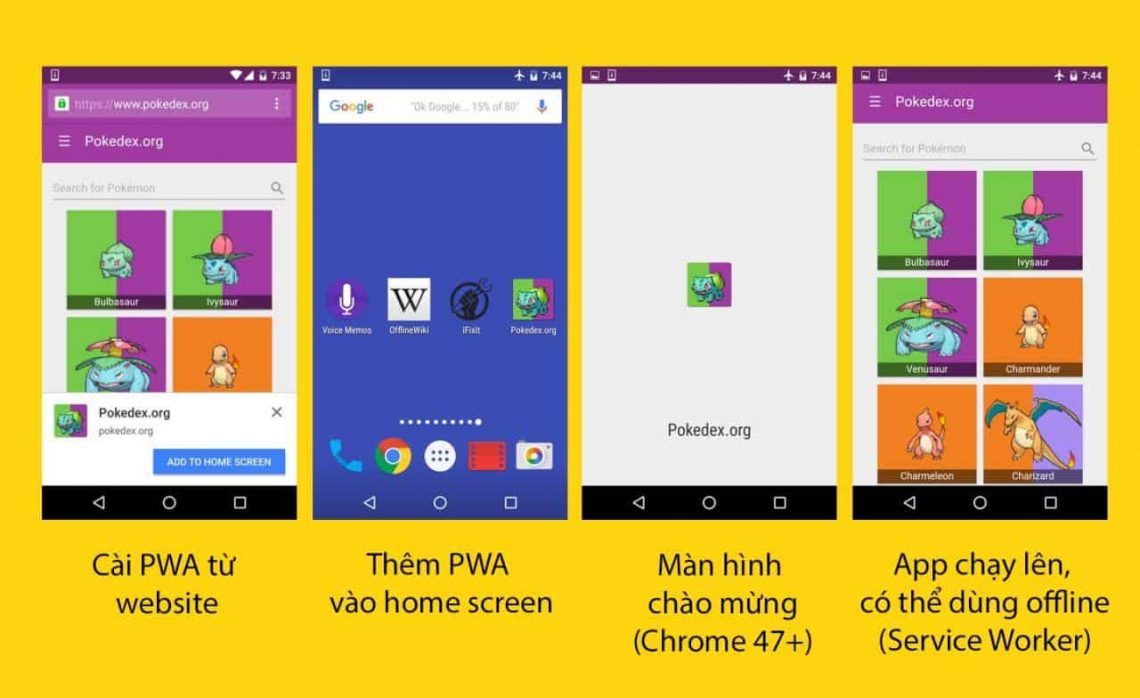
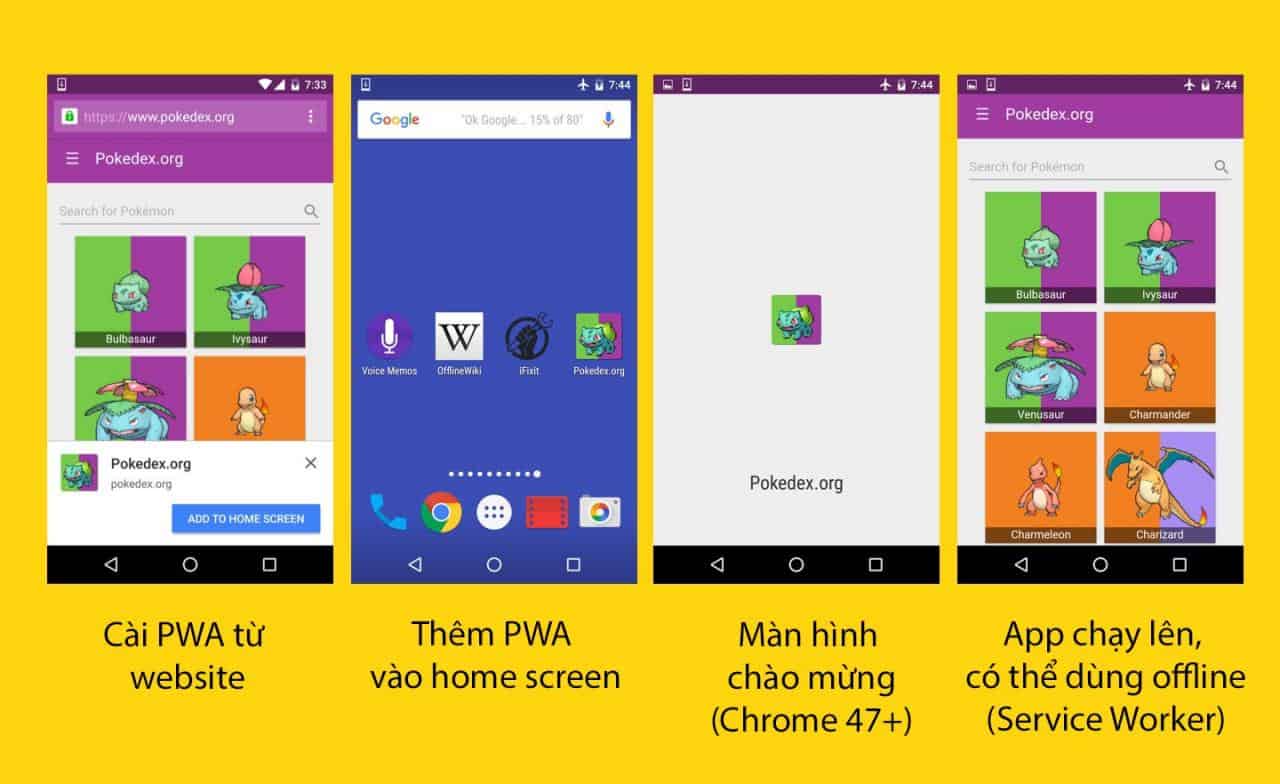
- Installable: có thể “cài” app lên máy và hiện lên home screen để mở app dễ dàng hơn
- Linkable: có thể chia sẻ nhanh bằng URL (link) mà không đòi hỏi cài đặt phức tạp.

Trong số những đặc tính nói trên, có một cụm từ xuất hiện nhiều: Service Worker. Cái này giống như một tiến trình chạy nền của trình duyệt và tách biệt với website, điều đó cho phép website chạy các chức năng ngay cả khi bạn đang không truy cập vào nó. Đơn giản như thế này: Chrome và Safari trên máy tính cho phép bạn đăng kí nhập thông báo của các trang thương mại điện tử như Tiki, Lazada, Adayroi. Mỗi khi những công ty này có khuyến mãi, họ sẽ đẩy thông báo xuống Chrome / Safari cho bạn xem ngay cả khi bạn đang xem web khác (Facebook, Tinh tế, VnExpress) hay thậm chí lúc bạn không mở trình duyệt. Service Worker là cái chịu trách nhiệm lấy thông báo đó xuống cho bạn.
Mở rộng ra, Service Worker cho phép PWA thực hiện các tính năng chạy nền như native app, ví dụ như notification, sync dữ liệu mới, download file, chơi nhạc + video, sử dụng dữ liệu địa điểm thời gian thực… Nó cũng là cái đứng ra để giúp PWA có thể chạy offline: khi có mạng, PWA sẽ tải dữ liệu mới nhất từ server, còn nếu không có Internet thì nó lấy dữ liệu, giao diện, tính năng đã từng lưu trong cache để hoạt động.

So với web app truyền thống, lợi ích của PWA đã quá rõ, nó là cái danh sách mình kể cho anh em nghe ở phía trên. Những thứ đó các trang web truyền thống không thể xài được. Còn so với native app, PWA giúp:
- Chạy ngay không cần cài đặt, dung lượng download ở lần đầu tiên cũng rất ít (down nhanh hơn)
- Không cần phải qua App Store, Play Store mà có thể tìm ngay từ Google hoặc các trang web khác (tính discoverable cao hơn, developer dễ phân phối app hơn, người dùng dễ tiếp cận hơn)
- Hiệu năng tiệm cận với native app cho đa số các tác vụ
- Khi cần update cũng rất nhanh lẹ, thậm chí không cần update qua store luôn
- Có thể chia sẻ nhanh chóng tới đúng trang nội dung chỉ bằng cách copy URL
PWA chạy với Android, iOS ra sao?
PWA hiện tại được hỗ trợ tốt nhất trên Android, mà cụ thể là nhờ vào Chrome. Chrome trên Android hỗ trợ gần như tất cả những gì PWA vẽ ra, từ truy cập danh bạ, địa điểm, vị trí theo thời gian thực, thông báo… Anh em có thể dùng điện thoại của mình vào web https://whatwebcando.today để biết tính tương thích của trình duyệt anh đang xài với những tính năng của PWA. Bản Chrome mới hơn sẽ support nhiều chức năng hơn. Với những bản Chrome quá cũ, PWA sẽ không thể dùng full tính năng. Ngoài Chrome, Opera và Firefox cũng hỗ trợ nhiều chức năng của PWA trên Android.

Trong khi đó, hỗ trợ với các tính năng của PWA khá hạn chế với Safari của iOS. Đây cũng là một trong những nguyên nhân chính khiến các công ty lớn vẫn chưa di chuyển ứng dụng của họ sang PWA mà vẫn trung thành hoặc với web app truyền thống hoặc làm hẳn native app luôn. Nhưng Apple dạo gần đây đang rất tích cực bổ sung chức năng mới và hàm API mới cho Safari, sẽ không lâu nữa trước khi PWA có thể chạy ngon trên iOS như khi hoạt động trên Android. Thực chất khi mới ra iPhone chính Steve Jobs là người đã cho rằng chỉ cần web app là đủ chơi rồi nhưng khi ấy sức mạnh của phần cứng không cho phép, giờ nếu có điều kiện thì Apple sẽ tận dụng ngay.
Trên máy tính cũng tương tự, Chrome đã hỗ trợ nhiều chức năng lắm, trong khi Safari trên iOS vẫn còn ít nhưng mọi thứ cũng đang được cải thiện nhờ việc chia sẻ chung phần mã nguồn giữa máy tính với mobile.
Nhưng ngay cả khi PWA chưa sẵn sàng cho iOS thì các developer cũng bắt đầu làm cho web của họ tương thích với PWA do những cải thiện về hiệu năng, độ mượt cũng như cách mà bạn có thể tương tác với web. Ví dụ, trang Financial Times tuy chưa hẳn di chuyển sang PWA cho iOS (chưa gửi được notification, chưa chạy được offline…) nhưng họ vẫn ghi nhận lượt tương tác với người dùng iOS tăng lên nhờ các trải nghiệm khác trở nên ngon lành hơn.
PWA và AMP
AMP (Accelerated Mobile Pages) cũng là một dạng web đặc biệt do Google nghĩ ra. Nó giống Instant Article của Facebook, tức là trang web sẽ hiển thị nội dung theo cách riêng nhằm tập trung nhiều hơn vào nội dung chính, bỏ banner quảng cáo, bỏ đi các yếu tố đồ họa rườm rà, nhấn mạnh chữ và hình ảnh. AMP giúp bạn đọc tin tức nhanh hơn khi đi từ Google vào, băng thông 3G cũng ít hơn. Để thử nghiệm, anh em vào Google gõ từ khóa: “Thử nghiệm đi nhờ Uber tinhte.vn”, bấm vào link của Tinh tế là sẽ thấy trang AMP xuất hiện.
Nhưng ngặt cái AMP lại không thể tương tác nhiều, nó là một trang HTML tĩnh và chủ yếu chỉ dành để đọc nội dung thôi chứ để comment, reply hay những tính năng khác là chuyện không thể (khi đi từ Google vào, còn nếu load riêng thì không tính), bạn buộc phải chuyển về web full mới làm được trò đó.
Google nhận biết rõ điều đó, và họ có một cách khá thông minh để giải quyết vụ này: lần đầu web load lên sẽ là AMP, nhưng lần sau sẽ chuyển sang dùng PWA với Service Worker. Anh em developer nào quan tâm thì hãy vào link này để xem thêm.
Vẫn còn phải một thời gian nữa PWA mới có thể được áp dụng rộng rãi, và cũng còn rất lâu nữa PWA mới thay được hoàn toàn cho web app truyền thống hoặc native app. Nhưng khi ngày đó diễn ra, trải nghiệm app của anh em chúng ta sẽ rất đơn giản, dễ dàng, nhanh chóng, thậm chí quên luôn cả App Store cũng được nữa.