Hướng dẫn thêm nút xem thêm và thu gọn cho danh mục, chi tiết sản phẩm WooCommerce wordpress, với đoạn code này bạn có thể rút gọn nội dung cho sản phẩm, danh mục, bài viết hoặc thậm chí tất cả đoạn nào muốn làm ngắn lại trong wordpress.
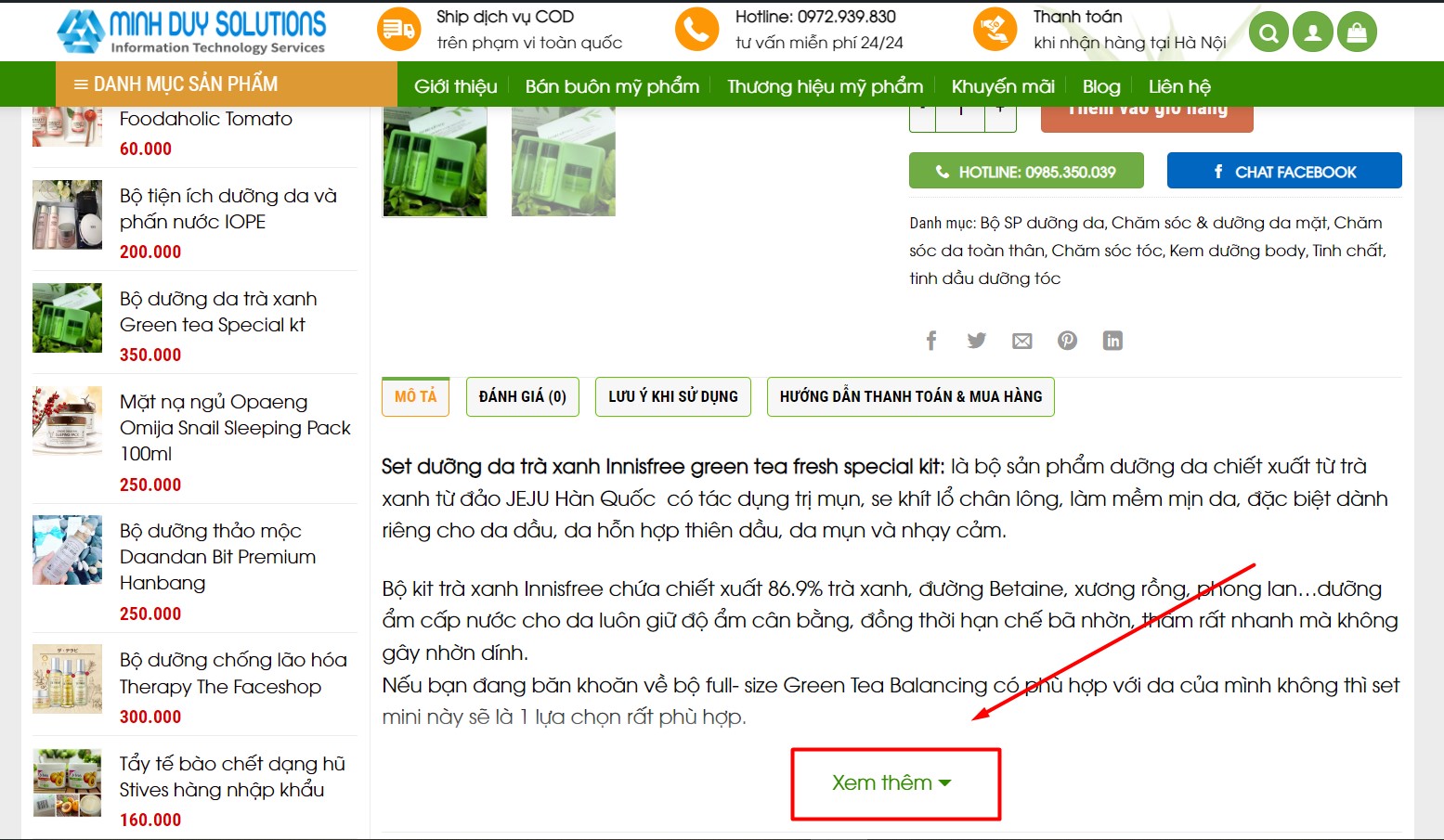
Hình minh họa sau khi thêm thành công:
Code thu gọn nội dung mô tả của danh mục sản phẩm
Với đoạn code này bạn có thẻ thu gọn nội dung phần mô tả của danh mục sản phẩm WooCommerce một cách dễ dàng, khi thêm code sẽ xuất hiện nút xem thêm và thu gọn sản phẩm, bạn hoặc khách hàng có thể click để xem nhiều nội dung danh mục hoặc sản phẩm hơn rất tiện.
/*
* CODE THU GỌN MÔ TẢ DANH MỤC SẢN PHẨM FLATSOME
*
*/
add_action('wp_footer','mdsco_readmore_taxonomy_flatsome');
function mdsco_readmore_taxonomy_flatsome(){
if(is_woocommerce() && is_tax('product_cat')):
?>
<style>
.tax-product_cat.WooCommerce .shop-container .term-description {
overflow: hidden;
position: relative;
margin-bottom: 20px;
padding-bottom: 25px;
}
.mdsco_readmore_taxonomy_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.mdsco_readmore_taxonomy_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.mdsco_readmore_taxonomy_flatsome a {
color: #318A00;
display: block;
}
.mdsco_readmore_taxonomy_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.mdsco_readmore_taxonomy_flatsome_less:before {
display: none;
}
.mdsco_readmore_taxonomy_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;
}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).on('load', function(){
if($('.tax-product_cat.WooCommerce .shop-container .term-description').length > 0){
var wrap = $('.tax-product_cat.WooCommerce .shop-container .term-description');
var current_height = wrap.height();
var your_height = 300;
if(current_height > your_height){
wrap.css('height', your_height+'px');
wrap.append(function(){
return '<div class="mdsco_readmore_taxonomy_flatsome mdsco_readmore_taxonomy_flatsome_show"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="mdsco_readmore_taxonomy_flatsome mdsco_readmore_taxonomy_flatsome_less" style="display: none"><a title="Thu gọn" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.mdsco_readmore_taxonomy_flatsome_show', function(){
wrap.removeAttr('style');
$('body .mdsco_readmore_taxonomy_flatsome_show').hide();
$('body .mdsco_readmore_taxonomy_flatsome_less').show();
});
$('body').on('click','.mdsco_readmore_taxonomy_flatsome_less', function(){
wrap.css('height', your_height+'px');
$('body .mdsco_readmore_taxonomy_flatsome_show').show();
$('body .mdsco_readmore_taxonomy_flatsome_less').hide();
});
}
}
});
});
})(jQuery);
</script>
<?php
endif;
}Code thu gọn nội dung của mô tả sản phẩm
Với đoạn code này bạn có thể thu gọn nội dung phần mô tả sản phẩm WooCommerce một cách dễ dàng
/*
* CODE THU GỌN NỘI DUNG SẢN PHẨM CHO THEME FLATSOME
*/
add_action('wp_footer','mdsco_readmore_flatsome');
function mdsco_readmore_flatsome(){
?>
<style>
.single-product div#tab-description {
overflow: hidden;
position: relative;
}
.single-product .tab-panels div#tab-description.panel:not(.active) {
height: 0 !important;
}
.mdsco_readmore_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 9999;
bottom: 0;
width: 100%;
background: #fff;
}
.mdsco_readmore_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.mdsco_readmore_flatsome a {
color: #318A00;
display: block;
}
.mdsco_readmore_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
</style>
<script>
(function($){
$(document).ready(function(){
$(window).on('load', function(){
if($('.single-product div#tab-description').length > 0){
var wrap = $('.single-product div#tab-description');
var current_height = wrap.height();
var your_height = 300;
if(current_height > your_height){
wrap.css('height', your_height+'px');
wrap.append(function(){
return '<div class="mdsco_readmore_flatsome"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
$('body').on('click','.mdsco_readmore_flatsome', function(){
wrap.removeAttr('style');
$('body .mdsco_readmore_flatsome').remove();
});
}
}
});
});
})(jQuery);
</script>
<?php
}
Chúc các bạn thành công 🙂